Overview
Sending, receiving and organizing headshots, resumes, cover letters, reels, audition, applications, etc. for multiple characters and multiple projects is tedious and cumbersome. Currently, independent creators rely on services such as Google drive or Dropbox to manually sort these files. It usually involves rummaging through mailbox, inefficient communication between team members, and the lost of files.
At this moment, there is no tool in the market created for independent creators for this matter. This is where BittyCasting came in, targeting independent creators who make a short film, run a talent show, or take open contest submissions.
Time
02/2016 – 08/2016
Role
Sole designer & front-end engineer in an early stage 4-people startup
Background
BittyCasting was a side project with some friends which evolved into a real product along the way. In this project, I got the chance to work with other three professionals in charge of sales, marketing and full-stack development respectively. I was responsible for design of all kinds and front-end development. Within 2 months of timeframe, we turned the concept into prototypes and then the MVP (Minimum Viable Product).
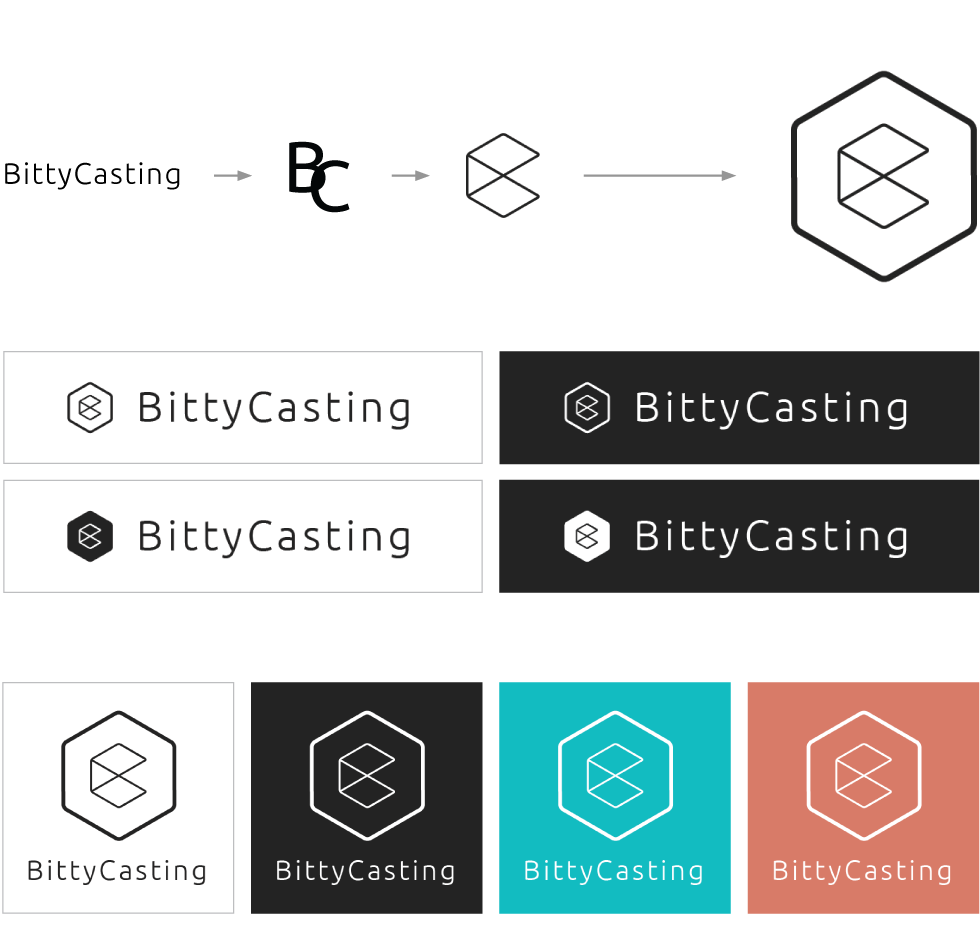
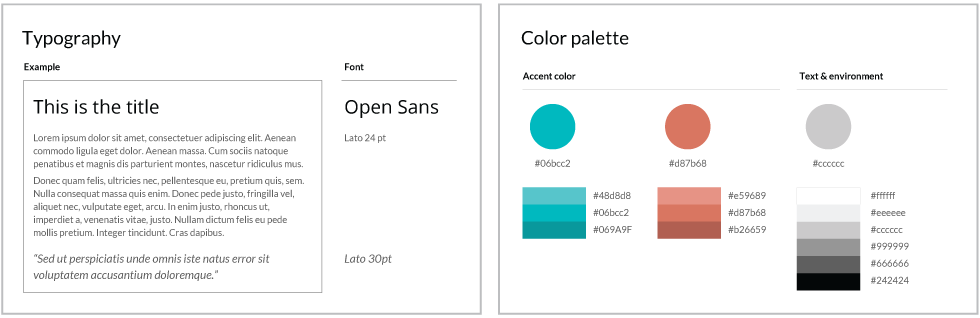
Brand identity
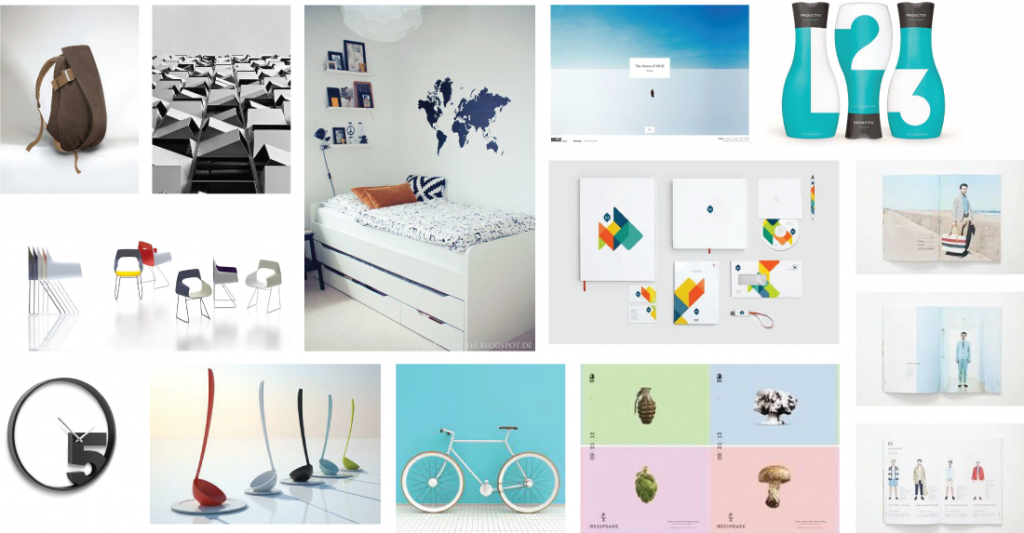
Bitty Casting is a company dedicating to create small and powerful software tools that help better storytelling and collaboration for creatives. With that said, the design should be simple, clear, clean, lightweight, presentable and engaging. The product should provide an effortless, intuitive and smooth user experience.



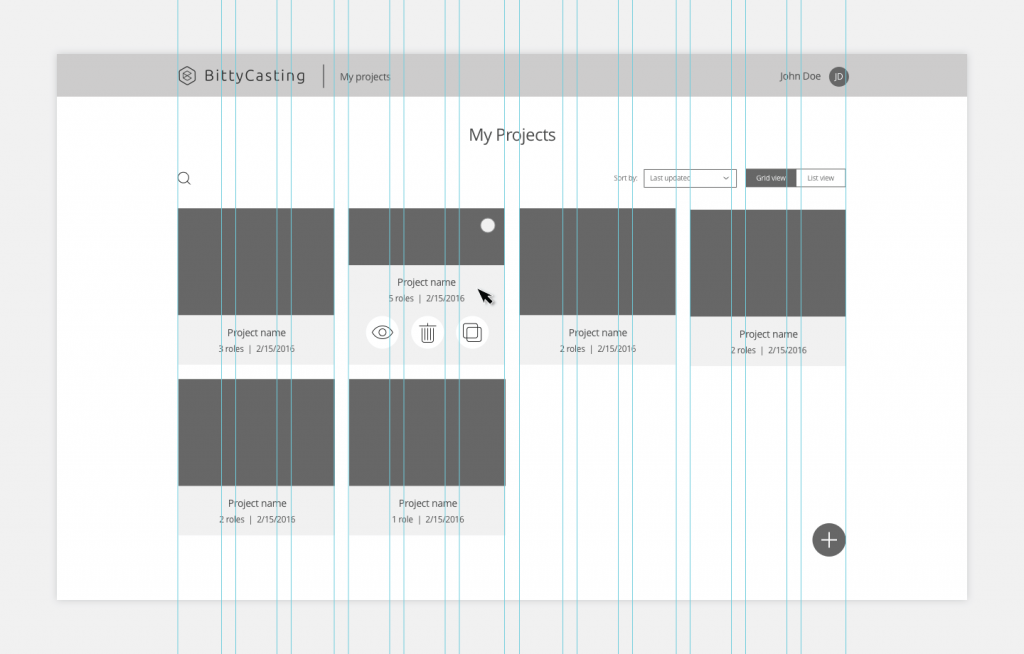
Interaction design
The team first came up with the user stories to summarize the key features of the product:
- Organize: the tool will sort all files systematically and display them beautifully
- Share: users can share the link to the project generated by the system. With that link, applicants can send in a set of required submission criteria.
- Collaborate: team members can easily review, provide feedback, evaluate on submissions before making the final call.
- Store: the tool includes the cloud storage. Uses can access the talents’ files anywhere, anytime, while keep their personal cloud drive safe and separated.
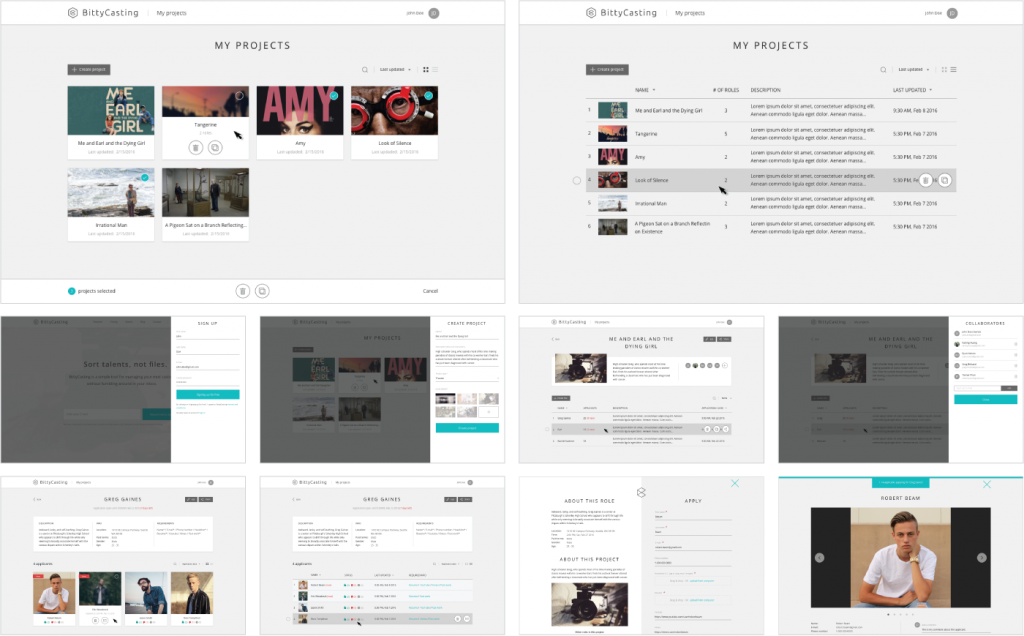
And then based on the key features, the wireframe screens and clickable prototypes were made with Sketch and InVision respectively. It went through two rounds of iteration with internal and external testing.


Visual design
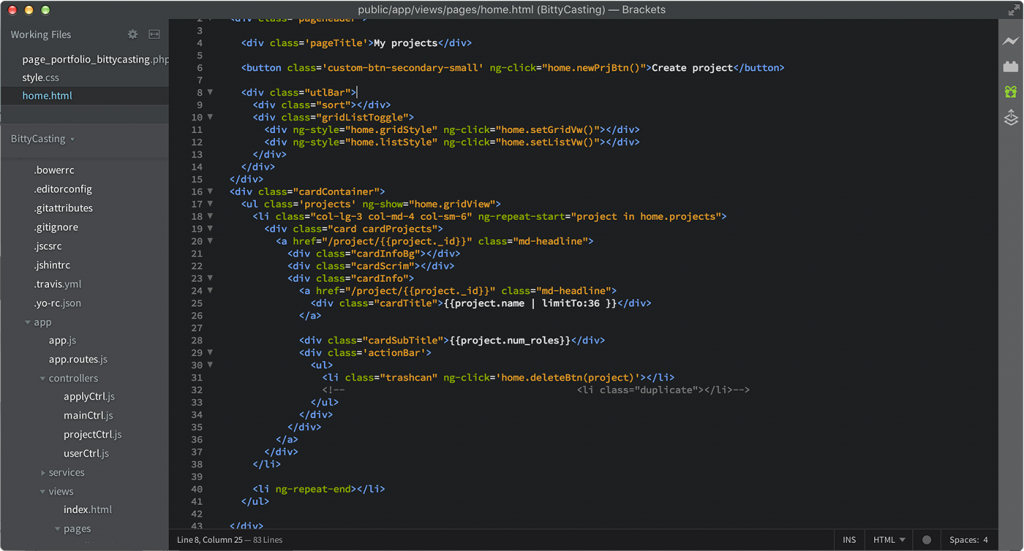
The goal of the visual design is to turn the wireframe into high-fidelity visuals for presentation, creating the product demo video and the reference for development. The general style of the design was based on the brand identity crafted in the previous stage.