
Overview
Increasingly, customers and manufactures choose electric/hybrid vehicles over traditional gasoline cars, which makes the infrastructure of e-chargers in high demand in urban areas. Next to it, the current e-chargers can usually only be activated by chip-cars. This requires extra effort from users and it’s difficult for e-charger companies to update real-time information.
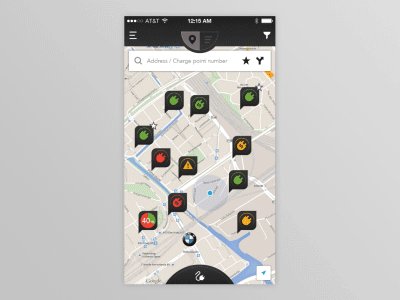
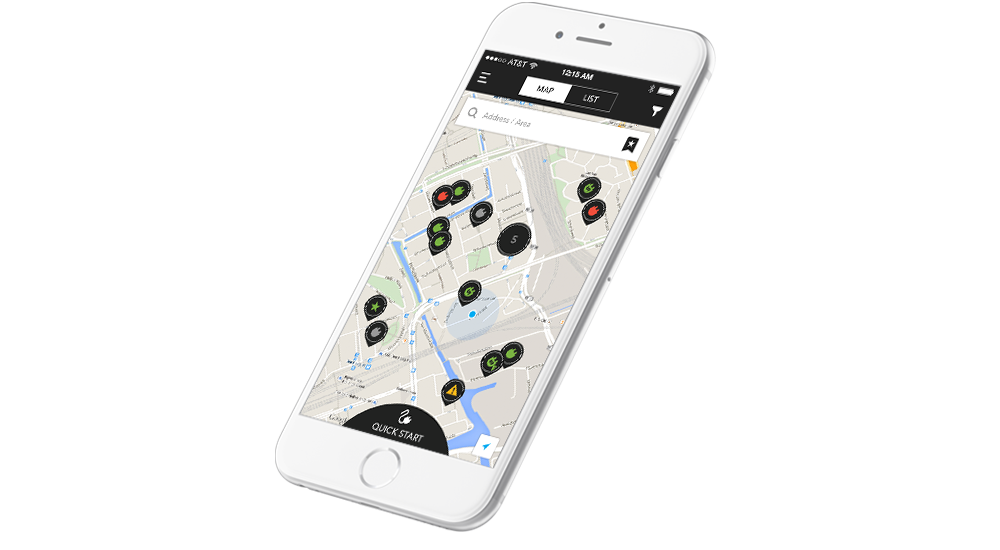
The goal of this project was to develop a comprehensive system tackling the current issues. On the front-end, users can easily manage their battery and plan a charging session with the mobile app. On the back-end, the e-charger company can learn customer behaviors and needs by the data collected.
Time
02/2015 – 05/2015
Role
Sole designer
User stories
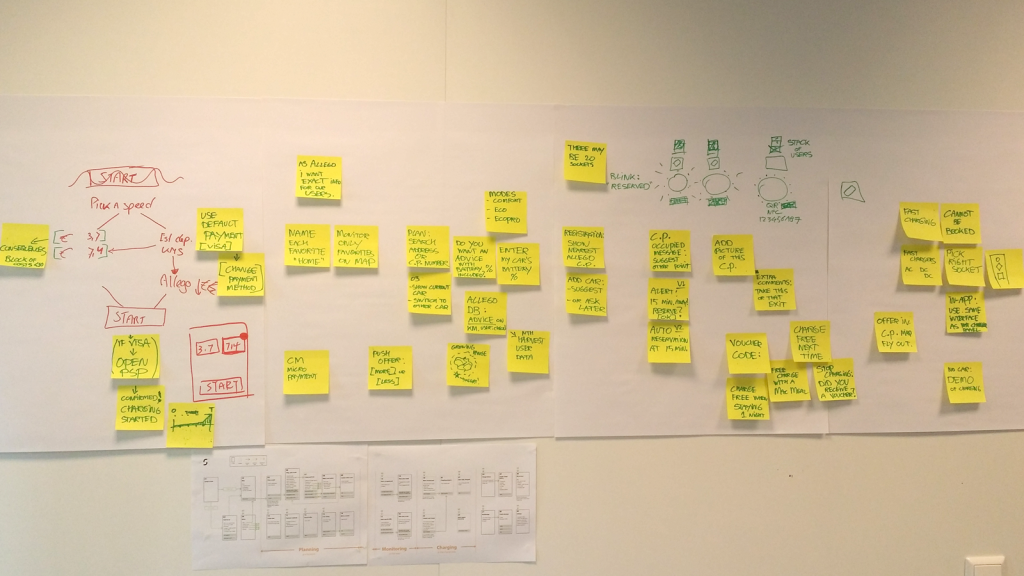
At the begining, we involved the client in the brainstorming session to understand users’ needs and wishes. In the session, the customer journey was made collaboratively, based on which some app features were came up. After analyzing and orginazing all the information, the detailed user stories were formulated. The following are the main requirements of the app in the user stories:
- Users can register an account in the app.
- Users can plan a route to an e-charger and get an estimated charging time.
- Users can activate an e-charger and pay directly by the app.
- Users would get notified when it finishes charging or the desirable chargers get occupied.
- The app would give suggestions of charge speed and location based on users’ preferred time/cost.

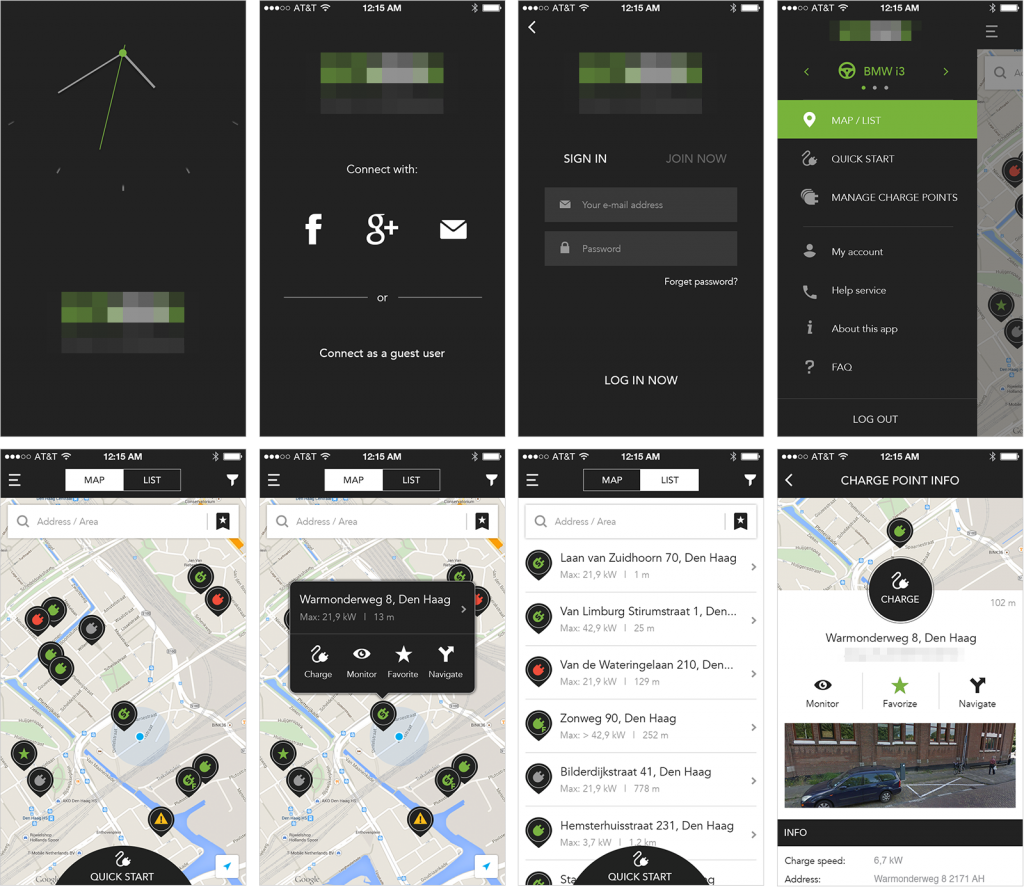
Interaction design
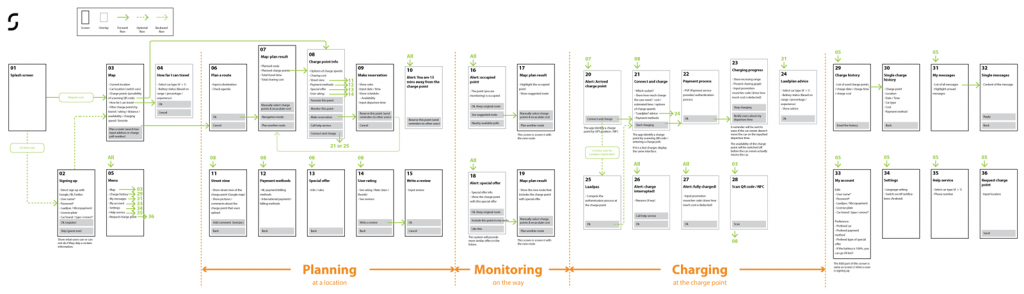
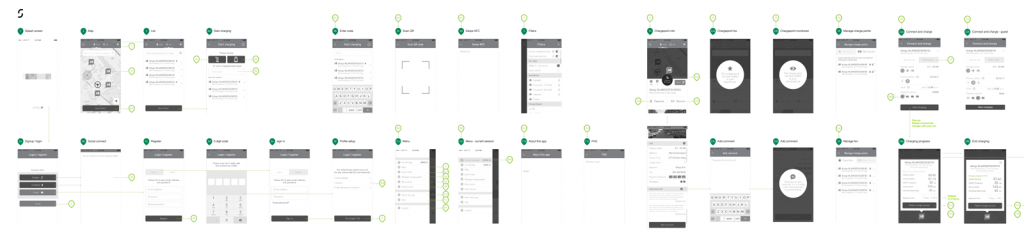
Based on the user stories, I first made the flowchart and then the wireframes to communicate the flow of the app. The client was involved in this stage several times to reach an agreement on the key features.