
Overview
People Primitives are a set of universal components that help surface people-related information across Google’s apps, such as Gmail, Calendar, Chat, and Docs/Slides/Sheets, etc.
I was the lead designer for multiple components, including People Card, People Sheet and People Companion.
Time
2018 – 2020
Role
Lead designer
User problem
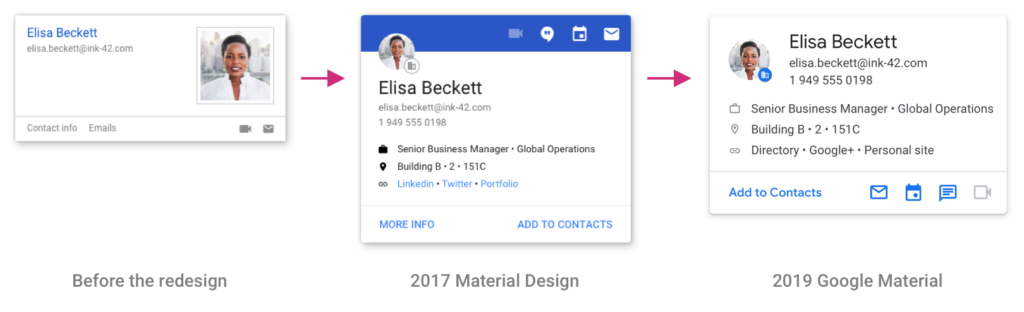
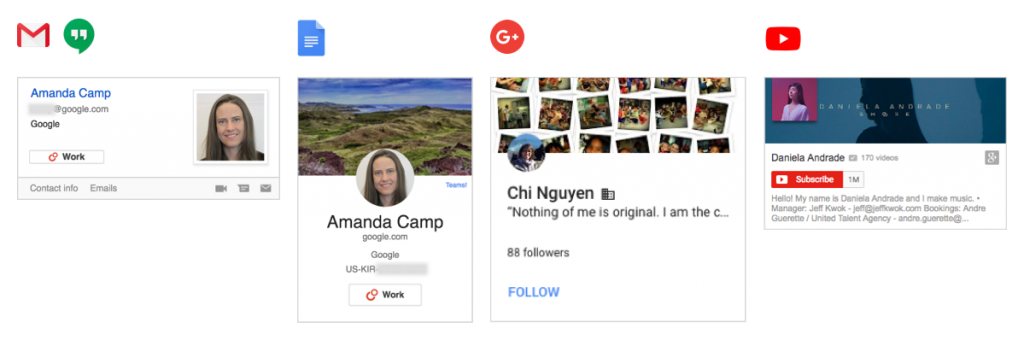
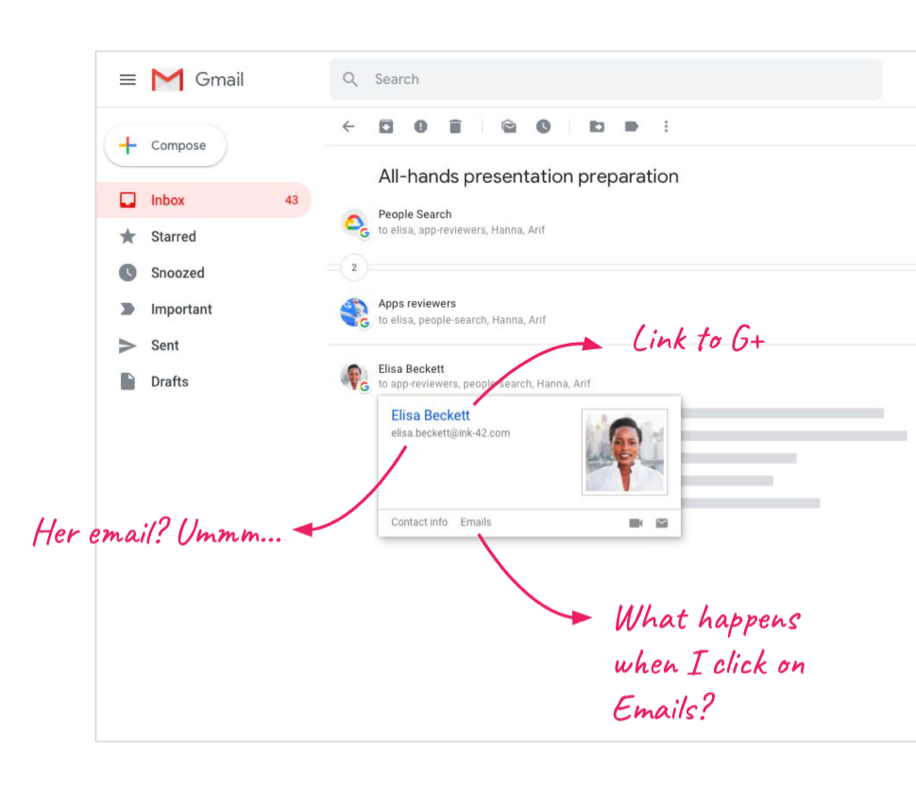
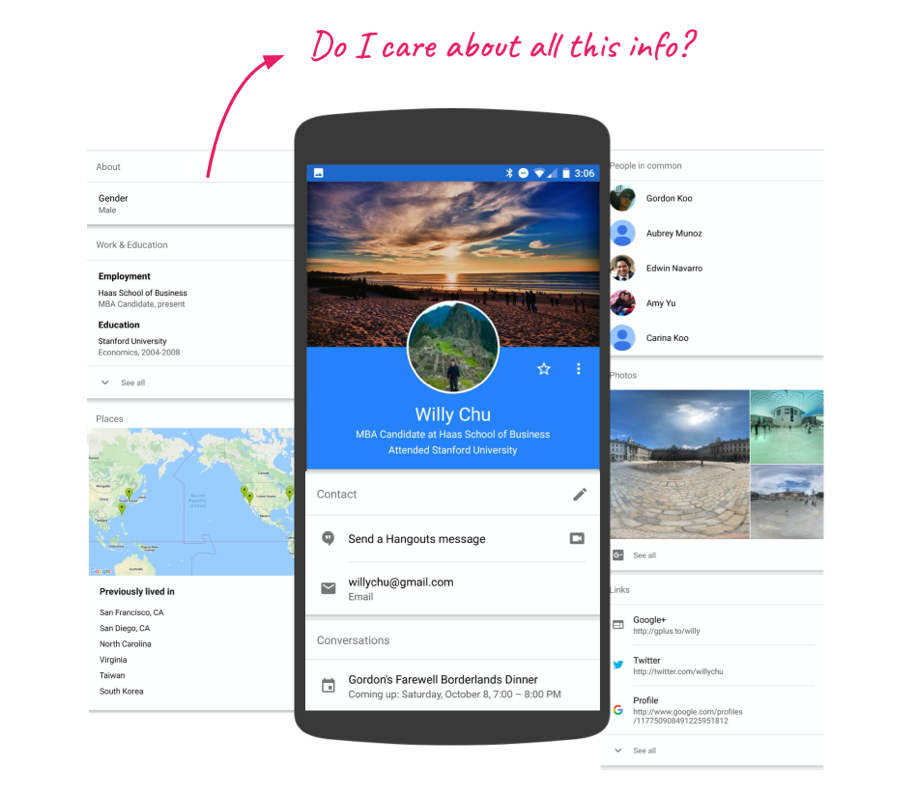
Many Google products need to surface people-related information for users to better connect with each other, especially for enterprise users. However, as of 2018, the people-related widgets across products were inconsistent and outdated. This resulted in unhelpful UIs and broken journeys.



Early research findings
To examine the severity of the problem, I partnered with the research team to conduct foundational research, looking into enterprise users’ sentiment on the existing products as well as their unspoken needs. We discovered that:
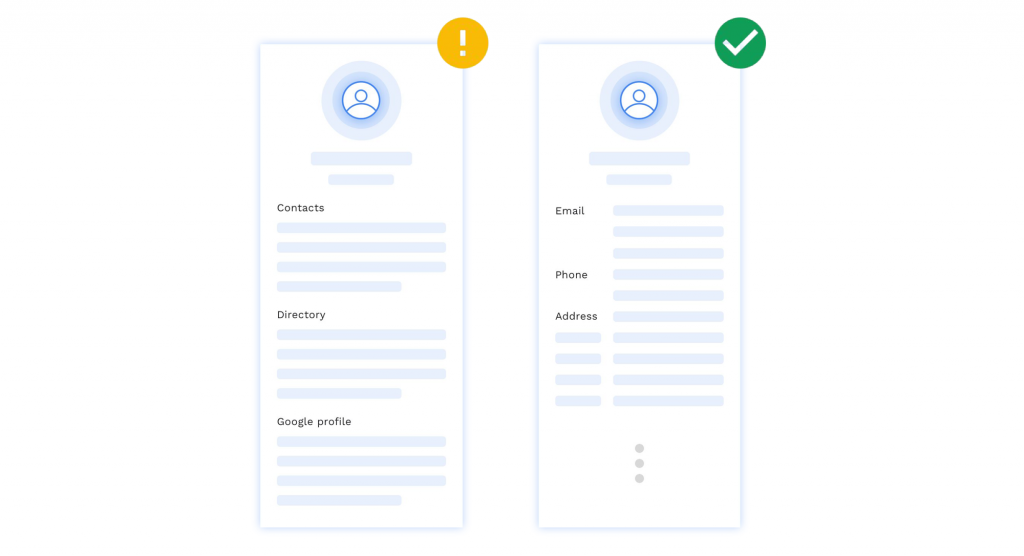
1. Users want all information in one place:
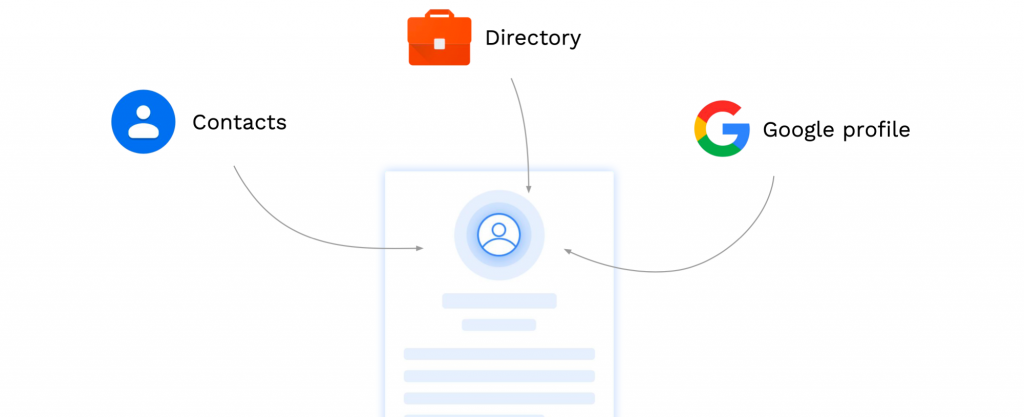
Google’s people-related data scatter across Directory, Google Contacts, and users’ Google profile. When it comes to learning about a person, users want an aggregated presentation that includes everything Google knows about this person.


2. Users desire a continuous workflow:
Enterprise users typically rely on separate HR tools to find out more information about their coworkers, such as the job title and reporting chain. This requires them to open another tab or window, which disrupts their workflow. It would be more helpful if the info can appear directly in the context of their task.
3. Users have a similar hierarchy of info needs:
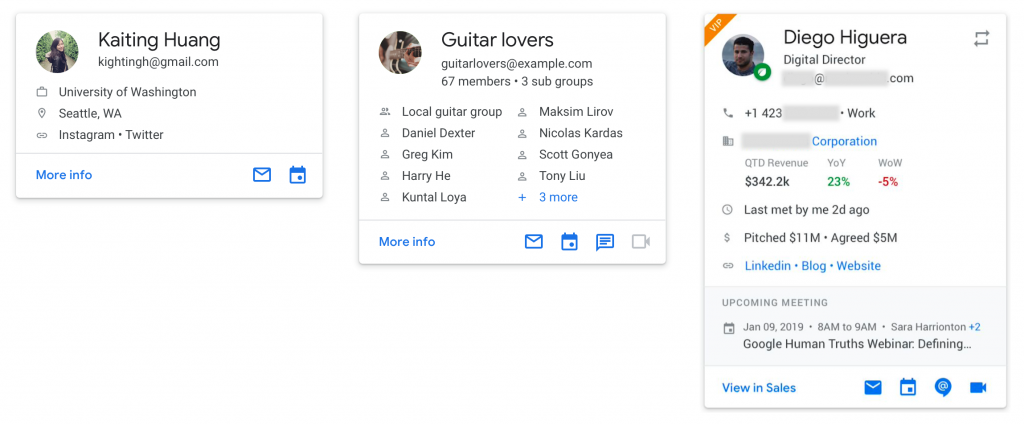
They first want to know who’s this person (Name, title, contact info), followed by the person’s social graph (reporting chain, interaction history), followed by what the person does (responsibilities, skills).

Vision
With these findings in mind, we run a design sprint with 3 other stakeholder teams. In the session, we pinned down the high-level design goals:
- Unified: Unify fragmented people info across Google apps
- Relevant: Surface relevant people information in context
- Seamless: Integrate all people-related services across Google

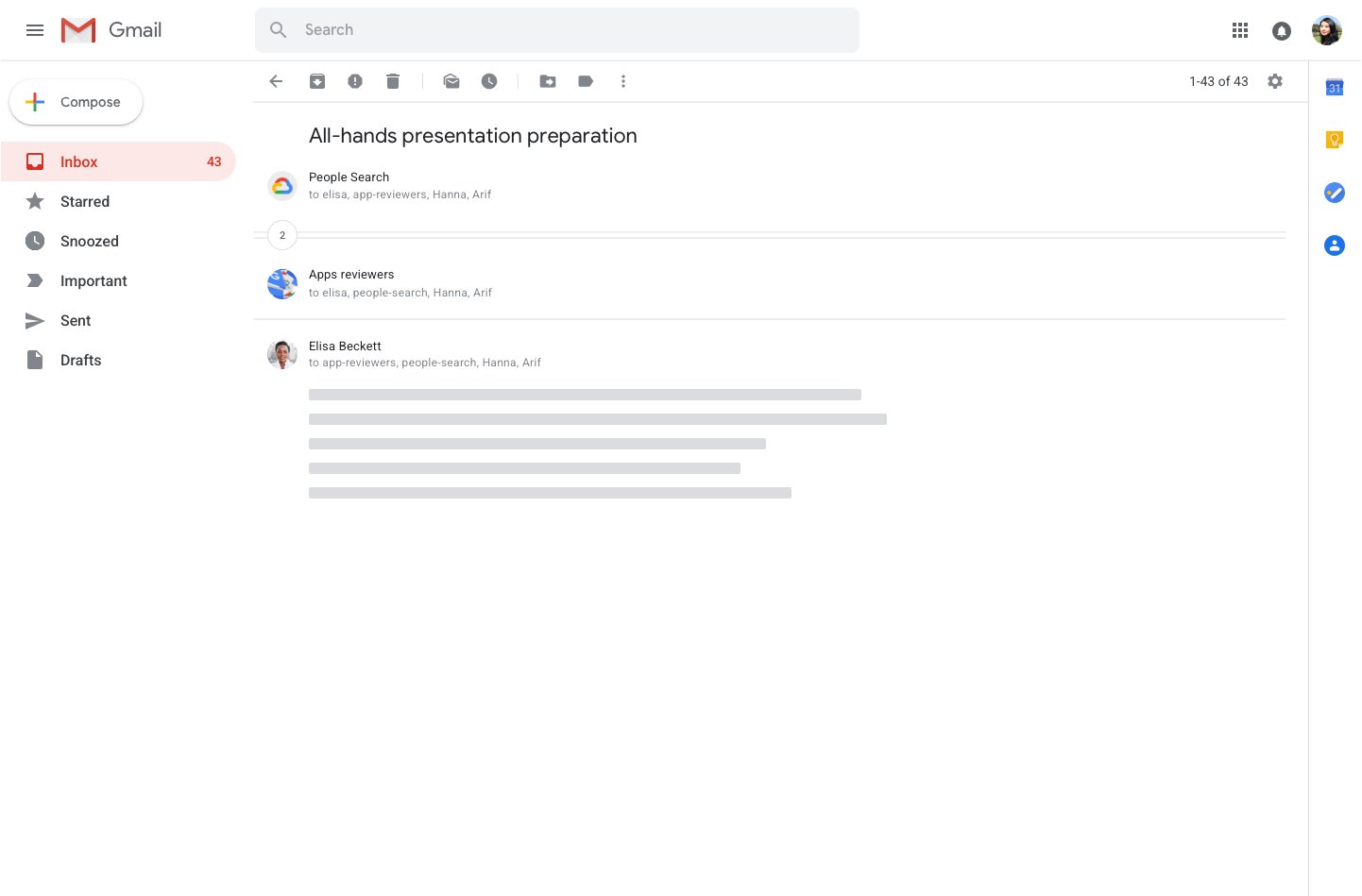
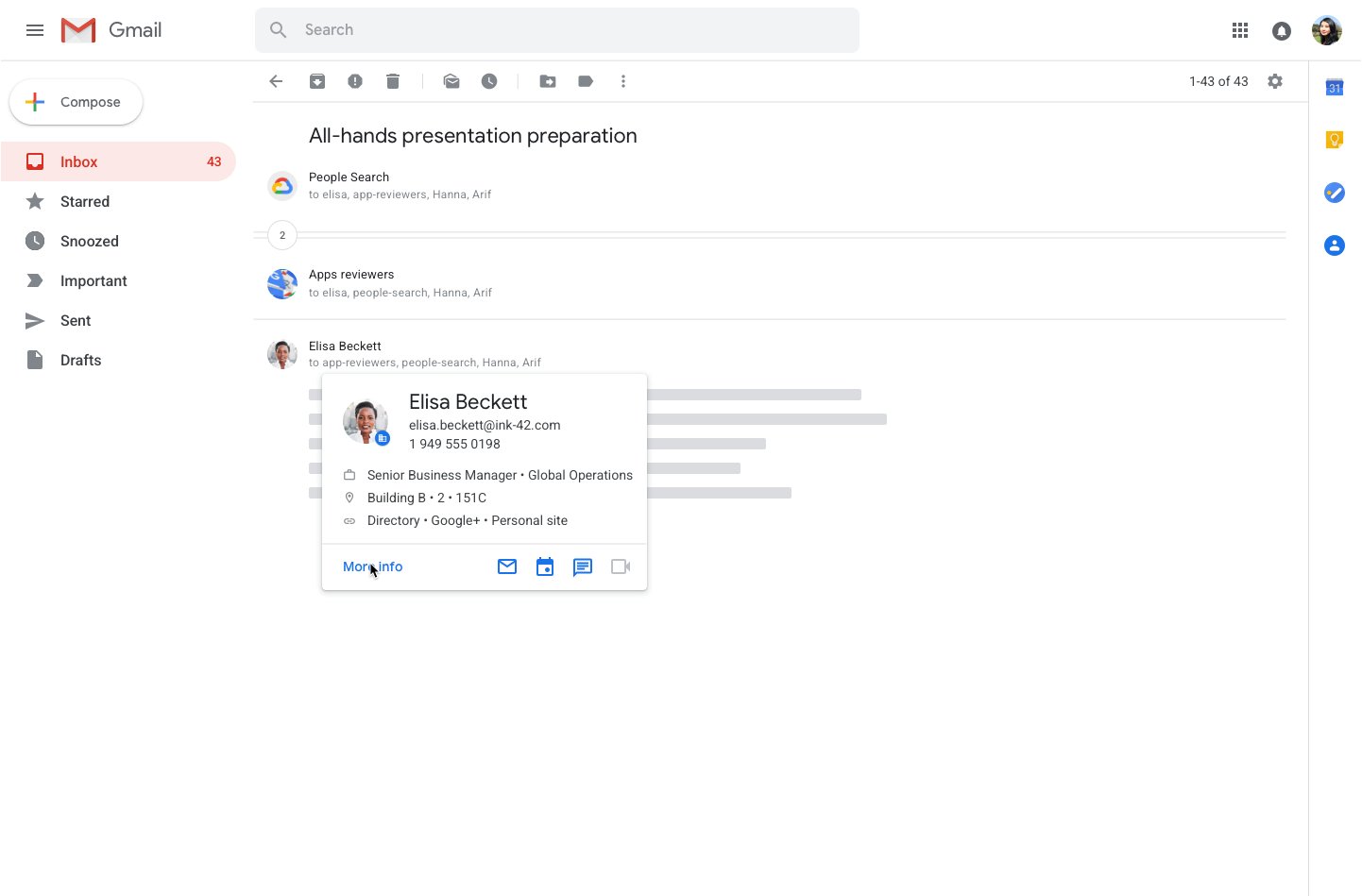
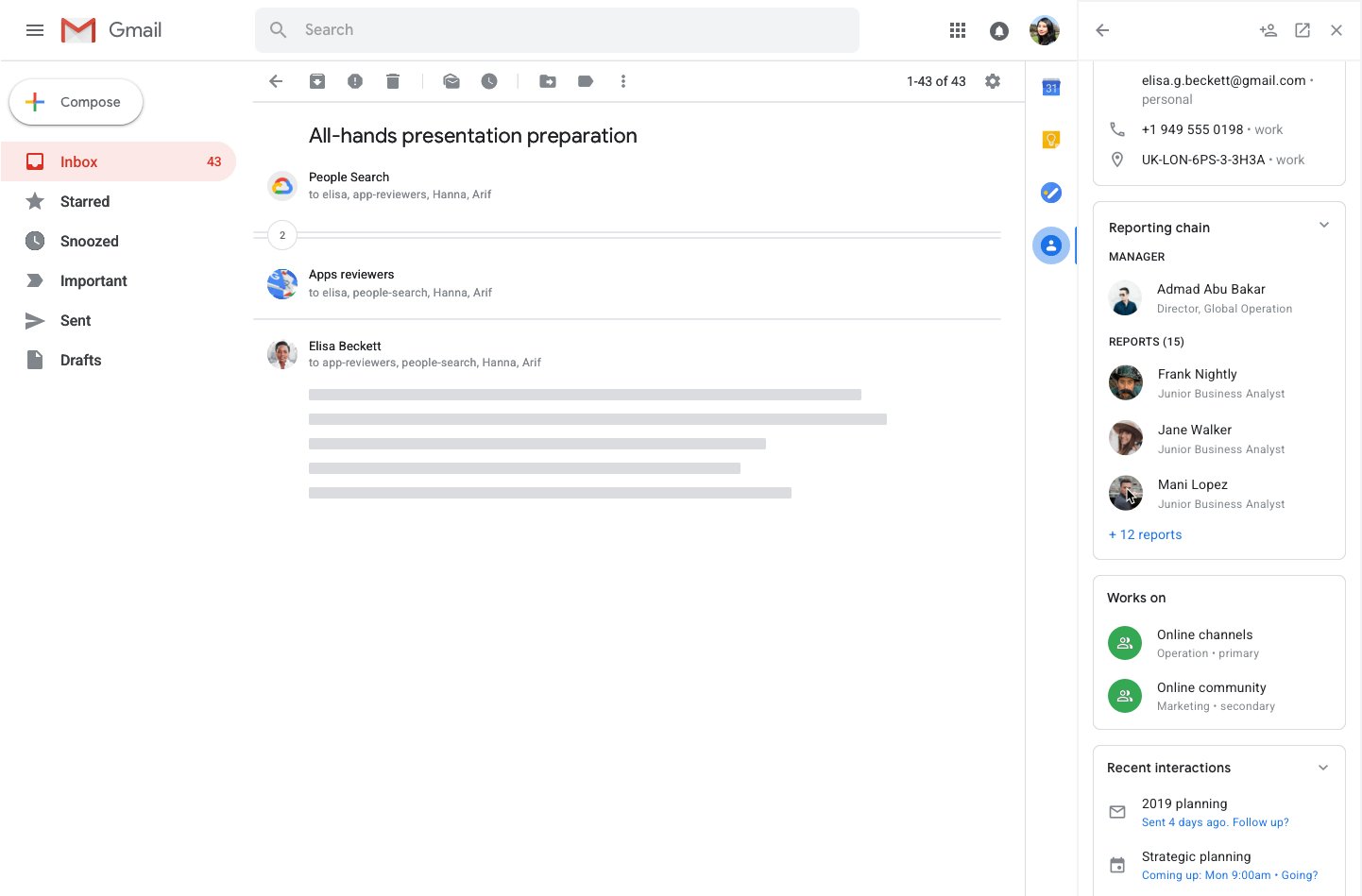
Introducing People Primitives
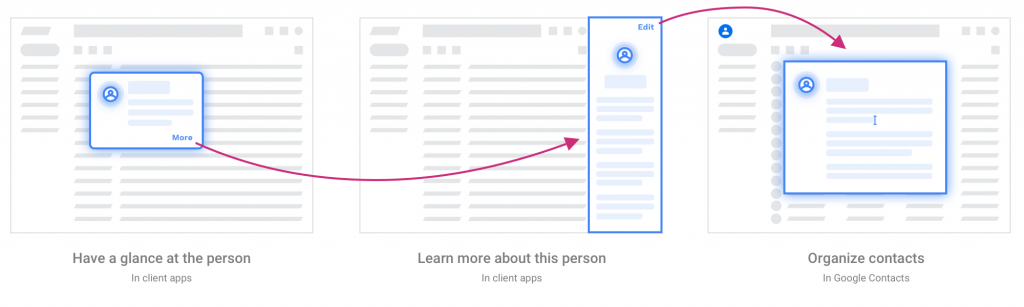
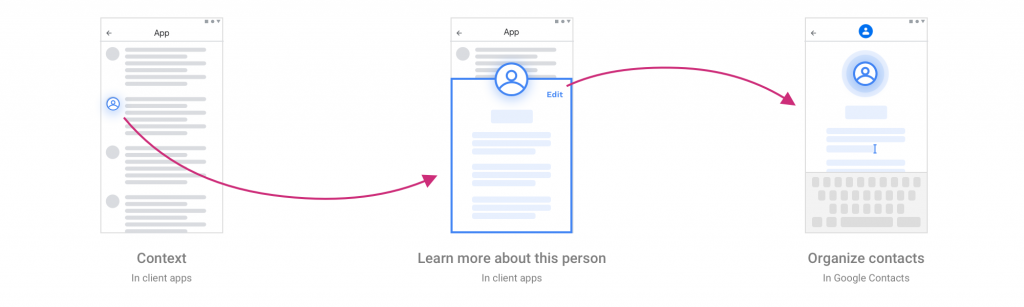
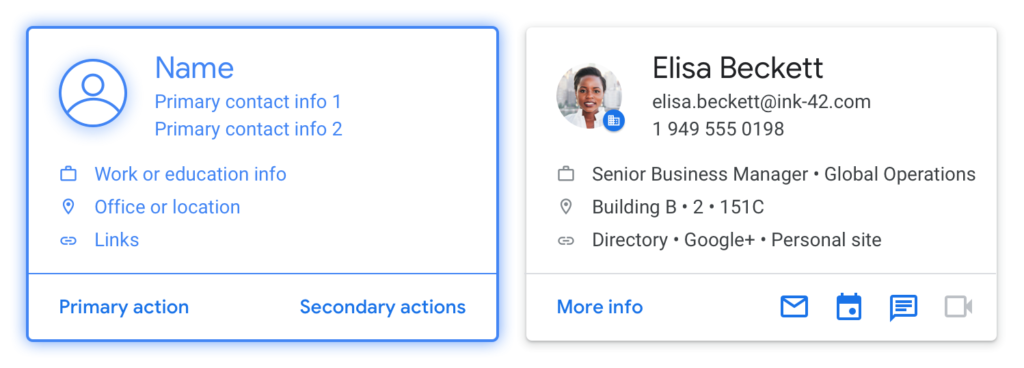
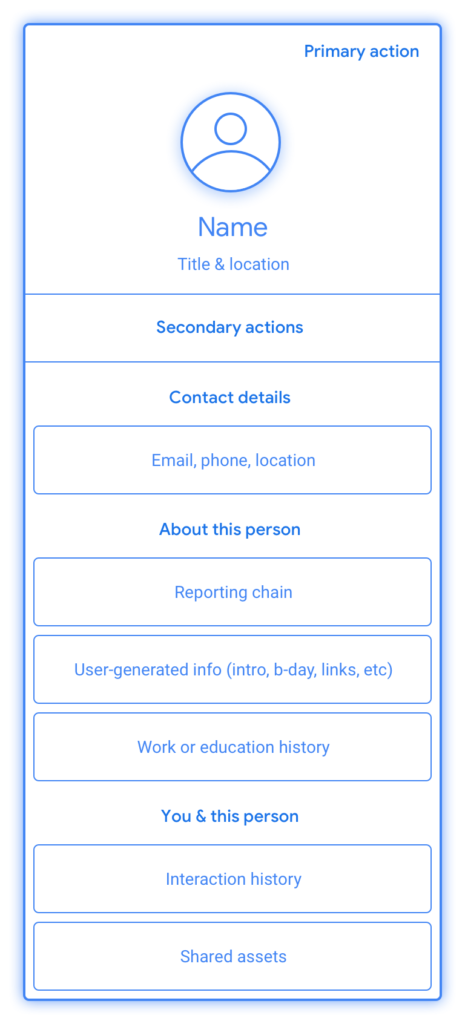
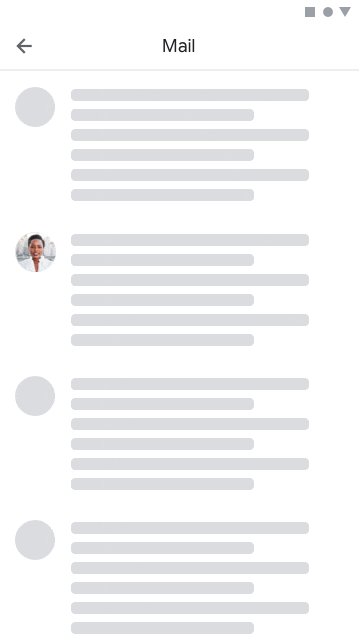
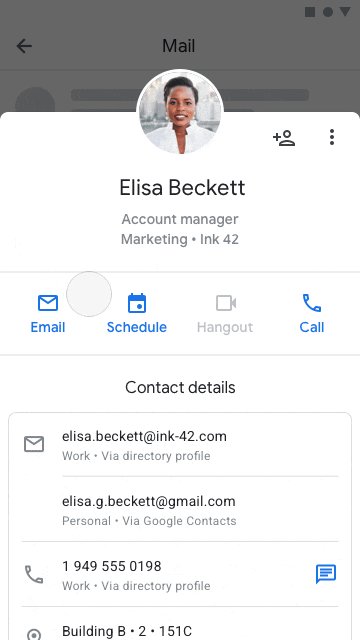
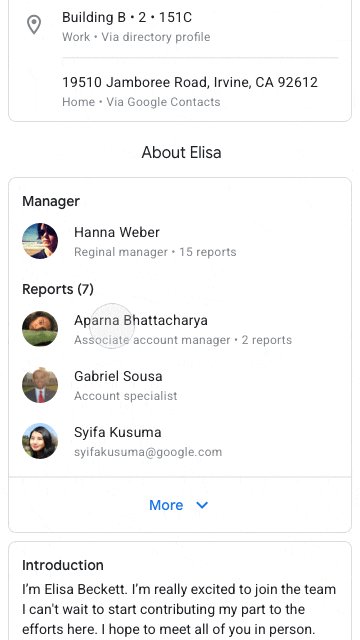
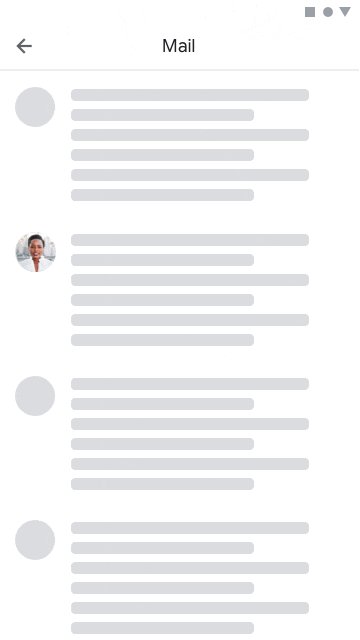
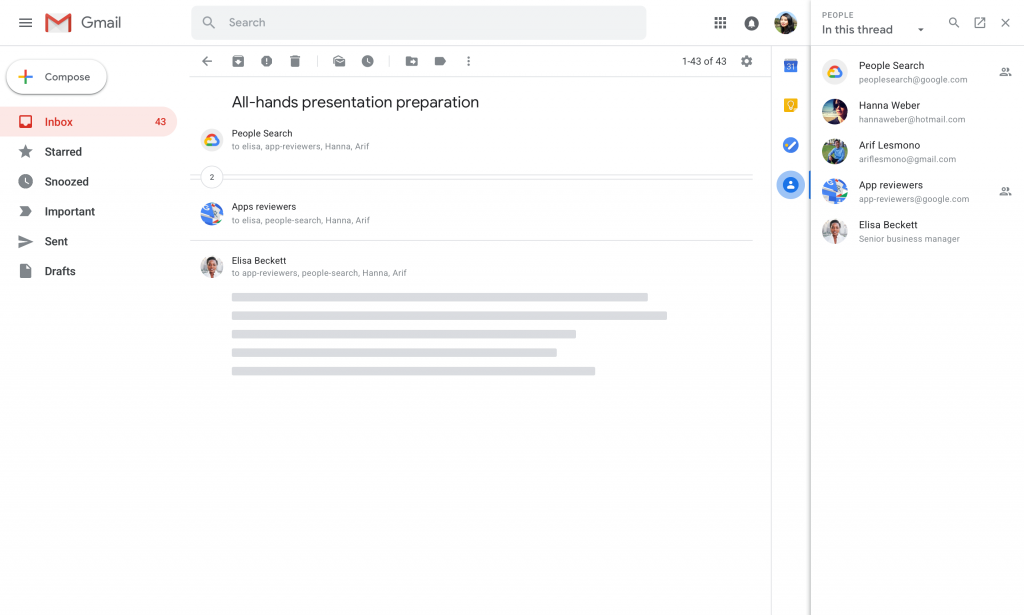
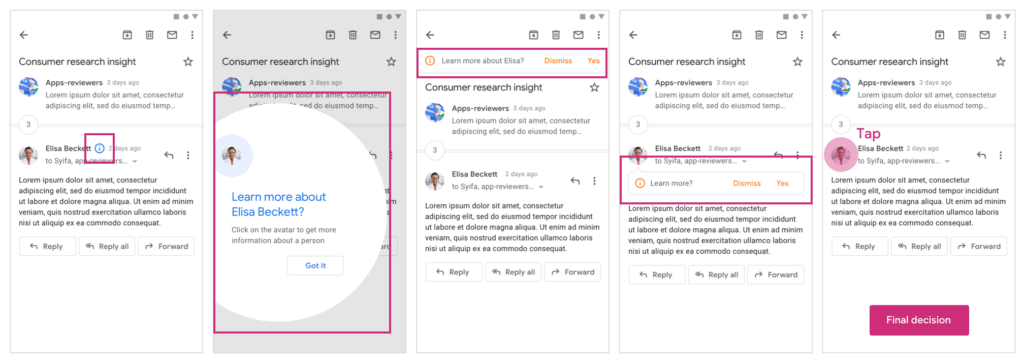
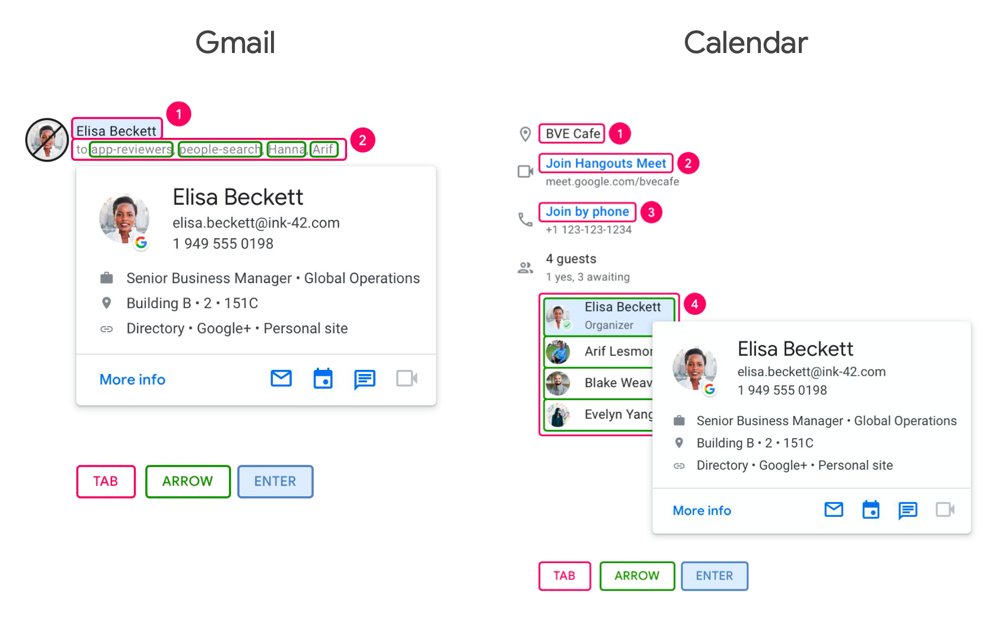
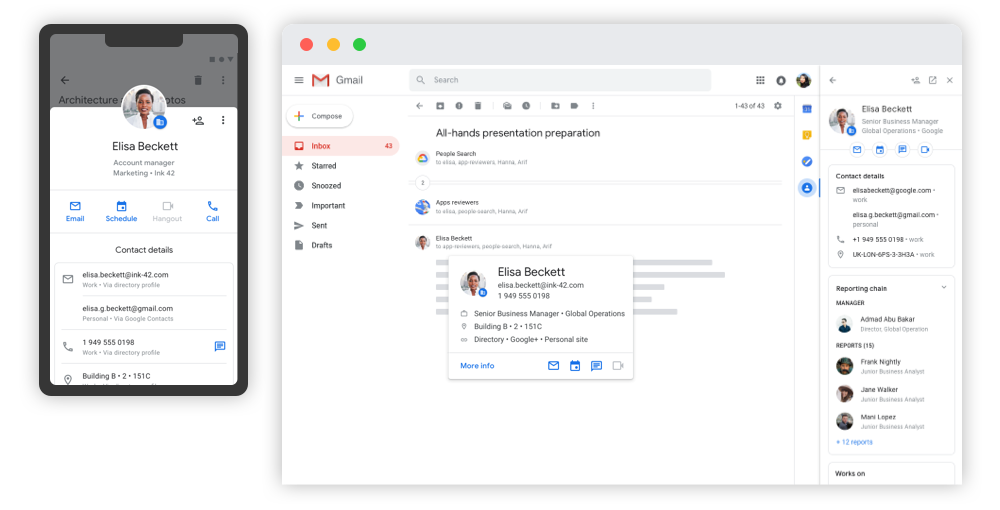
Based on the early research findings and the vision, we proposed the new People Primitives framework. It is a continuous flow where users can first get an overview of a person in context (e.g. Gmail, Calendar, etc), and then optionally dig more details about this person. By the end of the flow, users can add this person to Google Contacts app and edit personalized information (e.g. nickname). This flow applies to all platforms (Android, iOS, Web), so users will get a consistent experience navigating people-related information in the Google ecosystem.