
Overview
The following projects are the required projects for the Front-end Development Certificate from FreeCodeCamp that I completed in June, 2017. FreeCodeCamp is the largest open source online community in the world teaching people how to code. The front-end curriculum covers HTML, CSS, Javascript/jQuery/Ajax, as well as practical development techniques, such as using web APIs and applying common dev frameworks/libraries (e.g. bootstrap).
Time
04/2017 – 06/2018
Role
Design and development (HTML, CSS, Javascript, jQuery, Ajax)
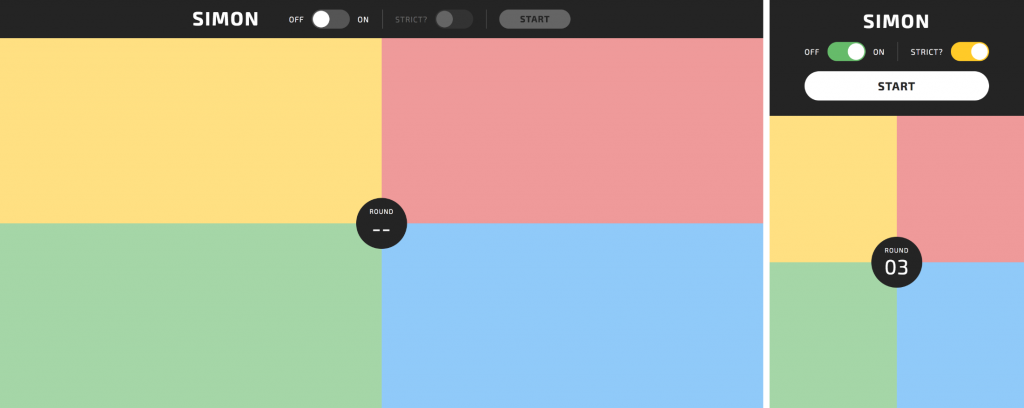
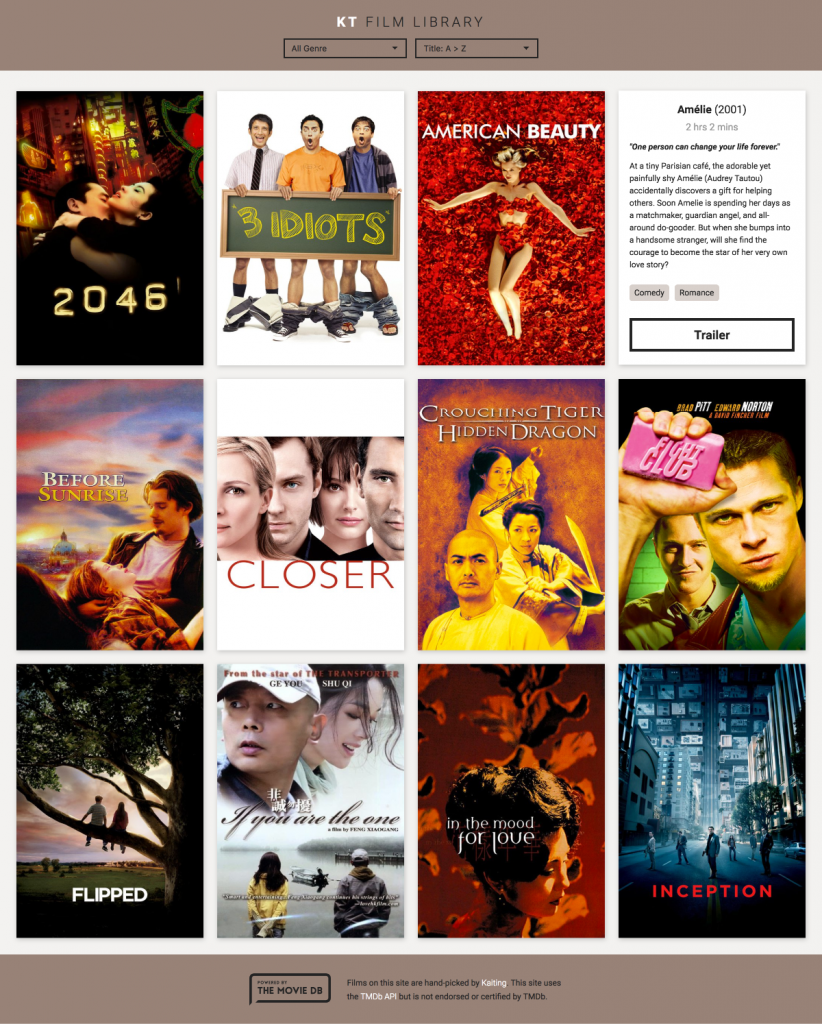
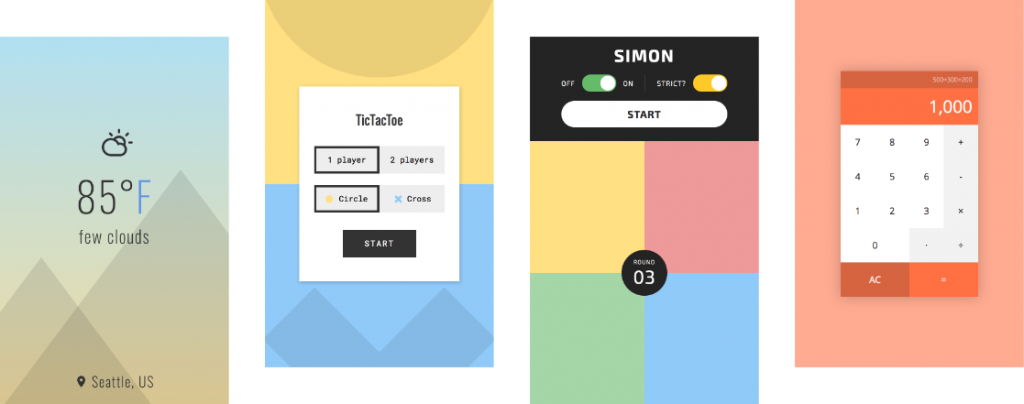
Simon game (Live)
User stories:
- Users can play a game of Simon.
- Users can play in strict mode where if they get a button press wrong, it notifies them that they have done so, and the game restarts at a new random series of button presses.
- Users can win the game by getting a series of 20 steps correct. They are notified of their victory, then the game starts over.
Technology:
- Animation library: Animate.css
- Sound – keys: Canon in D, by Pachelbel. I edited the sound into separated keys and the clip for victory.
- Sound – error: freesound.org