
Overview
People want efficiently buy clothes with styles similar to their collected fashion ideas. They also want their investment worth every penny by buying clothes that they would wear frequently.
Regarding these issues, SmartClothing app was a concept developed in the course of Introduction to Human Comupter Interaction at UW, which assists users to find desirable fashion items and to avoid buying low-value clothes in the future.
Time
09/2015 – 11/2015
Role
Lead designer in a group of 4 students
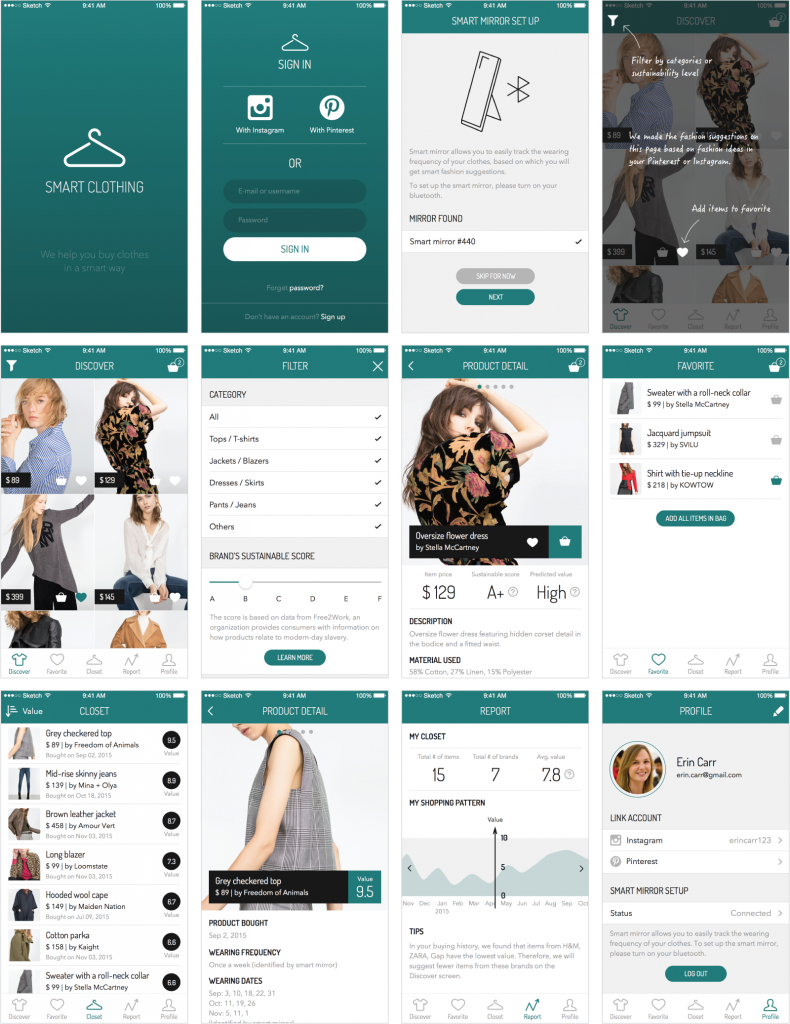
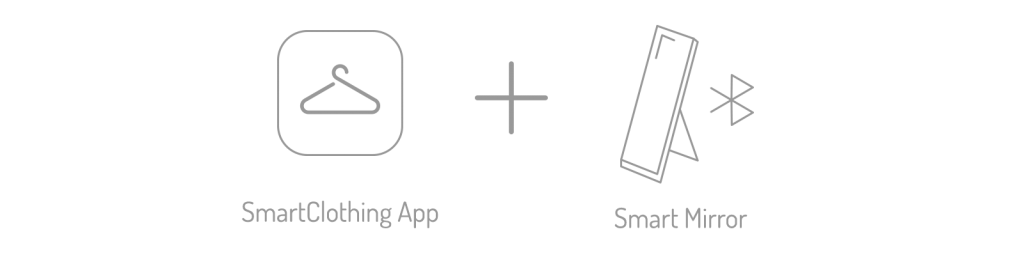
How it works

First, users imports fashion ideas from Pinterest of Instagram to the app by pairing up with the accounts.
Second, users track the wearing frequency of their clothes by standing in front of the smart mirror everyday after dressing up. The data would be imported in the app to determine the “value” of the clothes, based on which the system would make desirable fashion suggestions.
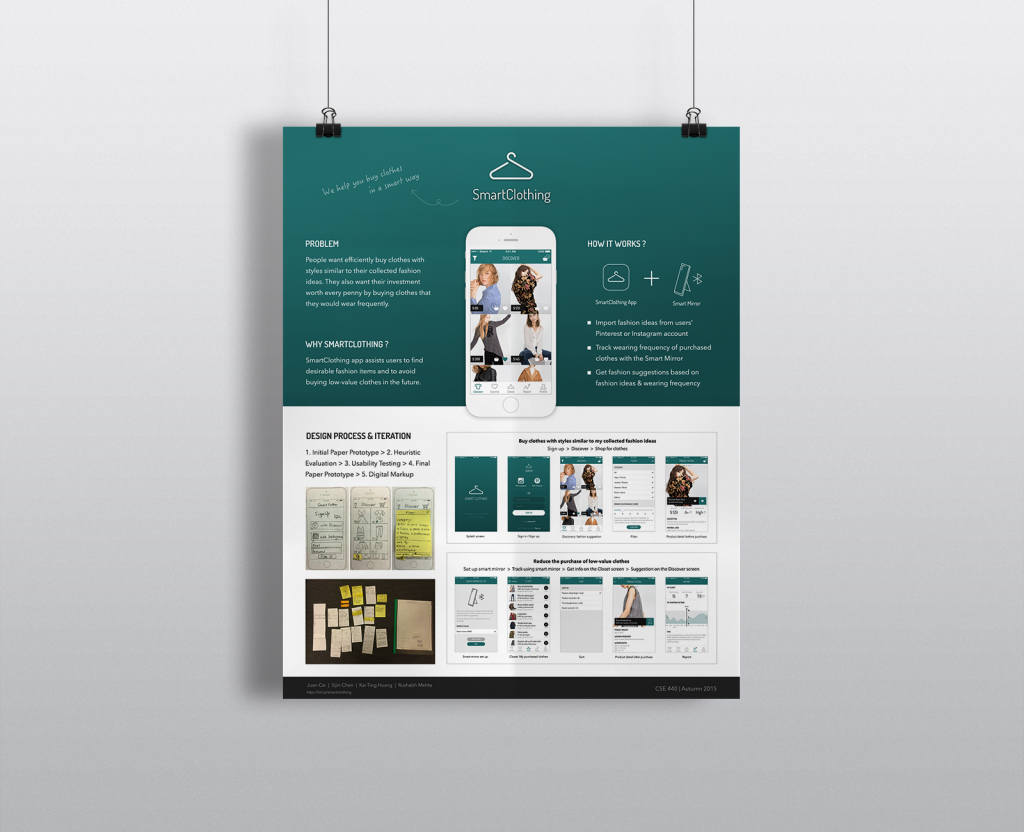
Design process
- Contextual inquiry & interview
Contextual inquiry is a design method stemming from the ethonographic research. The idea is to obeserve users’ behavior in the actual context of use. In this project, We did 5 contextual inquiries, each followed up by interviews, with students and young professionals at their home. We found that people usually consider sustainability an afterthought. Therefore, we decided to focus on how to “nudge” them, instead of force them, to shop in a greener way. - Initial Paper Prototype
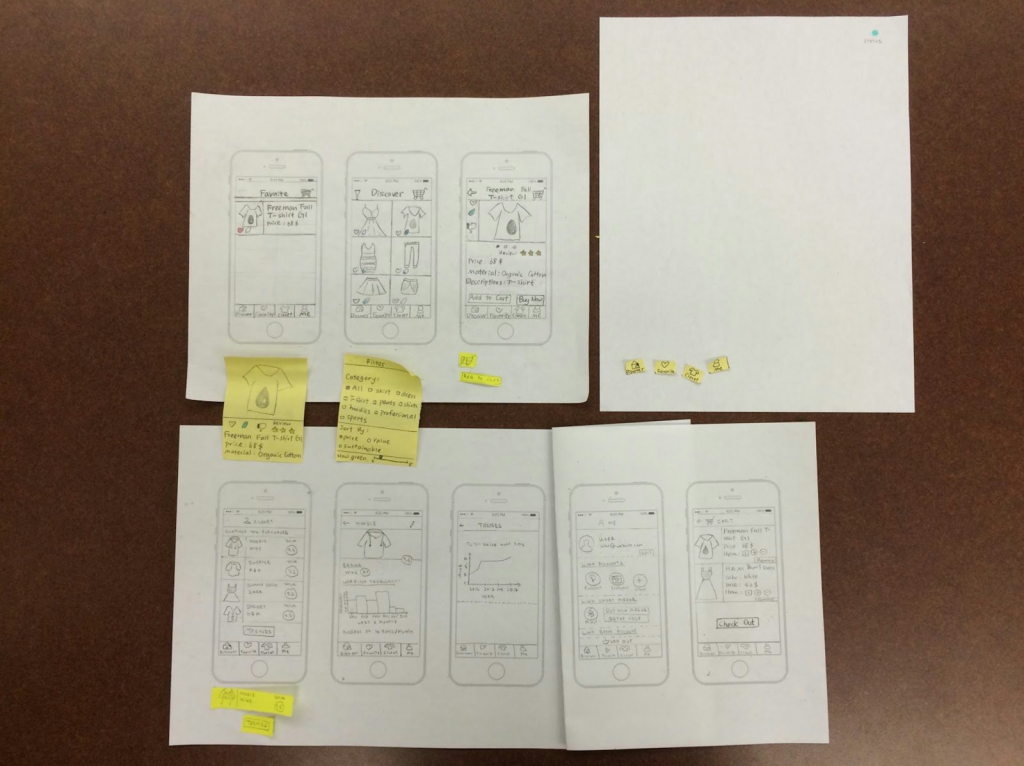
The paper prototype was made to test our initial idea. The prototype consists of several key screens and a blank sheet representing the smart mirror. - Heuristic Evaluation
Based on Jakob Nielsen’s 10 heuristics, we conducted peer critique and identified three main violations in the initial paper prototype: 1. The visibility of system status was unclear; 2. Lack of consistency and standard; 3. Not allow enough user control and freedom. - Usability Testing
We ran the usability testing with our initial paper prototype with 3 participants. In general, our participants’ confusion centered on the obscure meaning of elements in the app, such as the “leaf”, “value” and “trend”. Also, the link between the smart mirror and the app was weak. - Final Paper Prototype
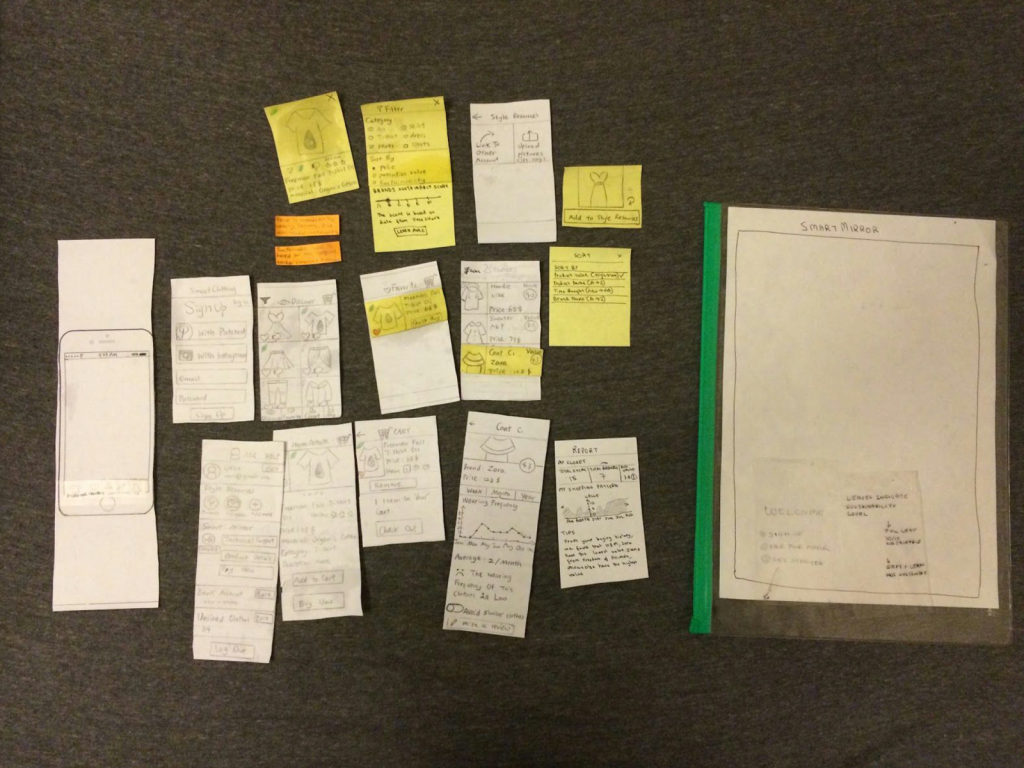
Based on all the feedback, we made the final prototype as the foundation for the digital mockup.


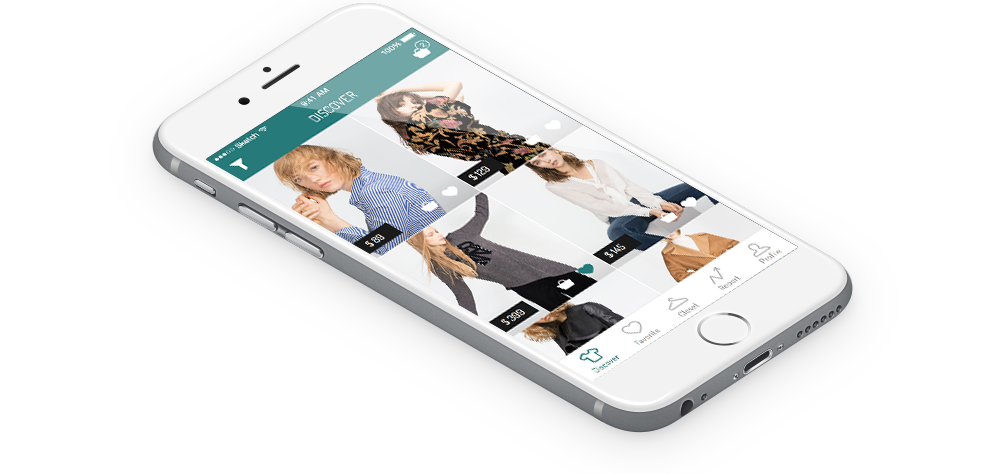
Digital mockups
Based on the final paper prototype, the high-fidelity screens, the interactive prototype and the poster were made to communicate our final design.